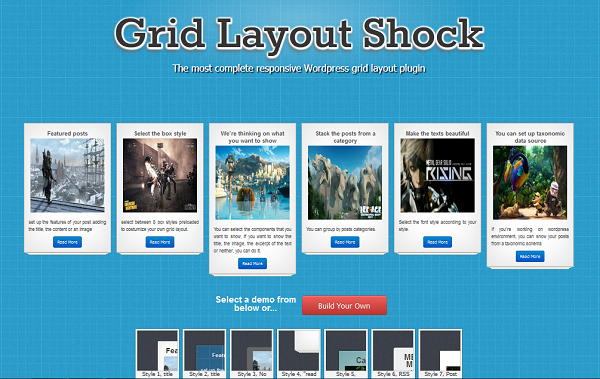
A new plugin for WordPress based on the jquery Masonry JS code is buzzing around. Grid Layout Shock, is a new tool to create grids in WordPress. Masonry JS have been around for some time, but Grid Layout Shock wants to make it available for all WordPress users, with the facilities of a plugin.

The grid layouts are very popular now, thanks to Pinterest and are present in a lot of commercial themes but there is also a lot of people that do not want to buy new themes and change their current ones just to get the layout, that is why the plugin idea is so great. because it allows to create the grid with the current theme, and thanks to the use of shortcodes, the grid created with the plugin can be placed almost everywhere.
The plugin does not stop there; it offers a plethora of advanced features from which we remark:
- Responsiveness: The boxes are very responsive and the grid layout shock page shows how responsive a grid can be.
- RSS: You can make a grid that shows content from any RSS feed.
- Control over taxonomies: The tool can show posts ordered by categories, custom post types and other taxonomies, which makes it very convenient for sites like e-stores and portfolios.
- Control over the grid appearance: Change the boxes width, skin style, font types and sizes, show pictures or not and more options that can be seen and tested in the Grid Layout Shock page.
If you like grids, you can take a look at the sample page to have a better idea of what you can do with it; just as with the WordPress theme generator tool from the same staff. The plugin comes available in free and premium versions. To enjoy all the potential of the tool, the premium version is recommended; in any case the plugin is worthy to be checked and with a chance probably will make wonders on your site.