Among all the internet browsers developed, Google Chrome has created its own space, so became popular and has been widely used all over the world. It ensures a good and rich experience for the user and not compromising on its speed to access the pages. No matter you are a web developer, blogger or gamer, Google Chrome has something to offer you. It shows tough competition to the Firefox, which assets its own loyal users and is reliable. There are several add-ons, plug-ins and outstanding extensions, which are worth considered even by the Firefox users for better usability.
Let us see 20 important and useful extensions of Chrome which could become handy and considered by the developers to develop sophisticated and high technology websites.
Highlights of Contents
10 Most-Useful Chrome Extensions For Developers
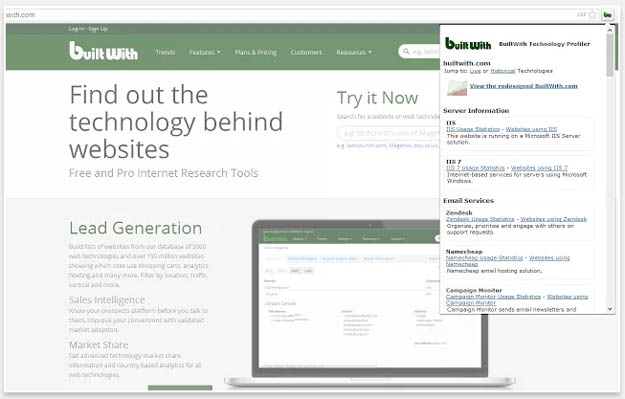
BuiltWith

This is a Google Chrome extension work as a tool for website profiler and helps to find with what the specific website is built. The objective of designing this goal is to help the developers to get to know what is the technology adapted from various web pages of sites, so that the corresponding technology is used to enable the similar function for the websites they develop.
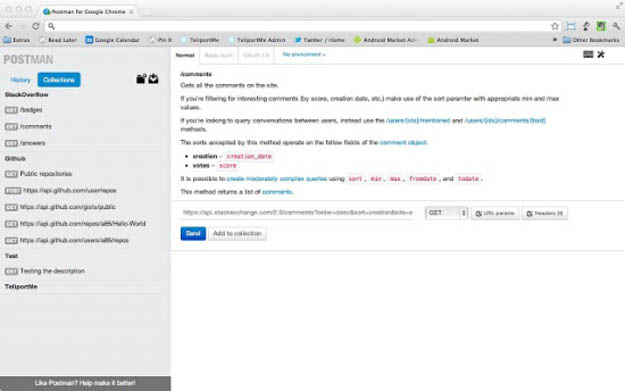
Postman Rest Client

Postman Rest Clint of Google Chrome gets into the work during the development of API by the developer. It has been a scratch-your-own-itch project. This is an efficient tool helpful compared to all the other tools.
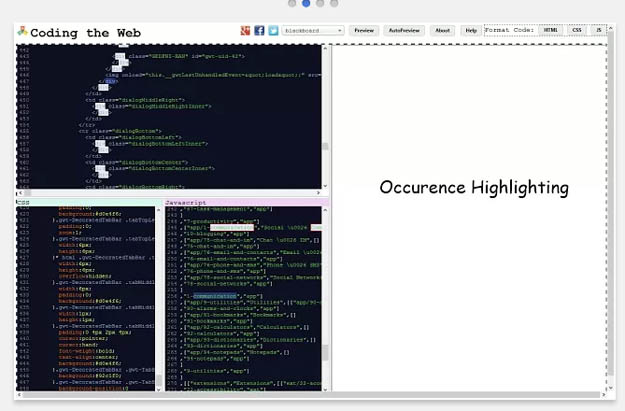
Coding the Web

The respective coding of HTML, JavaScript and CSS can be displayed on the left panes and their corresponding previews can be seen right at the right pane with just a single click.
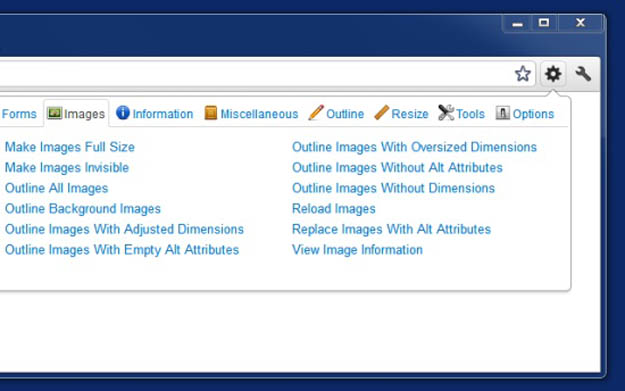
Web Developer

This is also an important Google Chrome extension and it is useful in a way to add up a button with a corresponding toolbar that contains multiple tools for web developers.
Firebug Lite

Firebug Lite is also an important extension which functions similar as Firebug related to HTML elements, Box Model Shading and also DOM elements, but with its visual representation enriched. Using this extension, you can also live edit the CSS properties and inspect the HTML elements using your mouse.
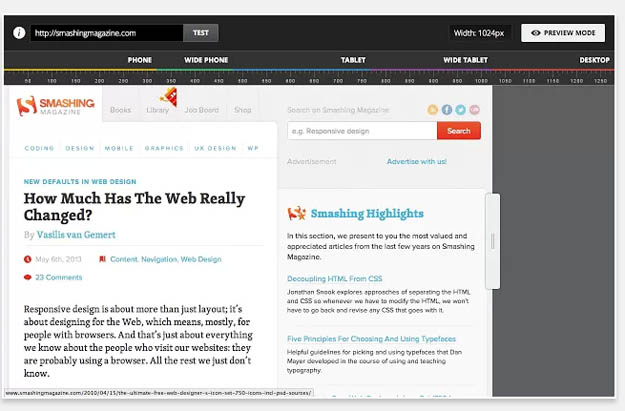
Dimensions

A testing tool for responsive web design that is easy to test them in multiple viewports. It works compatible with LiveReload and accessible offline.
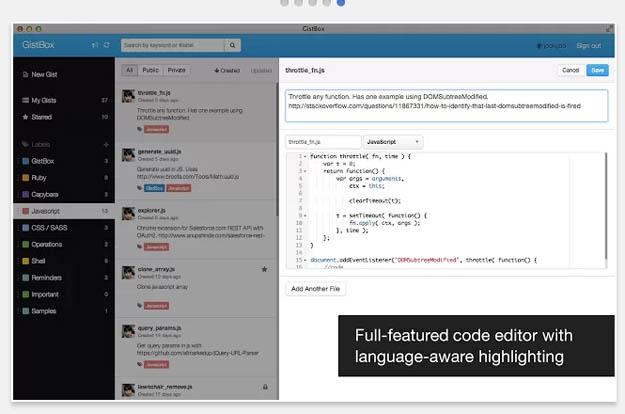
GistBox

This is a good tool for interfacing the Github Gists in this speedy app. You can use it to organize the snippets corresponding labels, code editing, do searches using description.
Resolution Test

You can view multiple previews of the websites varied with multiple screen resolutions to preview the screens to be on other gadgets.
Codev

Codev is the best online code editor designed that consists of SQLite editor and Compiler, Automatic Backup and Time Tracker built-in.
Google Apps Script

It is a cloud scripting language by JavaScript used to automate the tasks both at Google products as well as third party services in order to build great applications.
